1. Custom String
Open “res/values/strings.xml” file, add some user-defined string.
File : res/values/strings.xml
Markup
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, MyAndroidAppActivity!</string>
<string name="app_name">MyAndroidApp</string>
<string name="chk_ios">IPhone</string>
<string name="chk_android">Android</string>
<string name="chk_windows">Windows Mobile</string>
<string name="btn_display">Display</string>
</resources>
2. CheckBox
Open “res/layout/main.xml” file, add 3 “CheckBox” and a button, inside the LinearLayout.
File : res/layout/main.xml
Markup
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<CheckBox
android:id="@+id/chkIos"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chk_ios" />
<CheckBox
android:id="@+id/chkAndroid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chk_android"
android:checked="true" />
<CheckBox
android:id="@+id/chkWindows"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chk_windows" />
<Button
android:id="@+id/btnDisplay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_display" />
</LinearLayout>
Make CheckBox is checked by default
Put
Put
android:checked="true" inside checkbox element to make it checked bu default. In this case, “Android” option is checked by default.3. Code Code
Attach listeners inside your activity “onCreate()” method, to monitor following events :
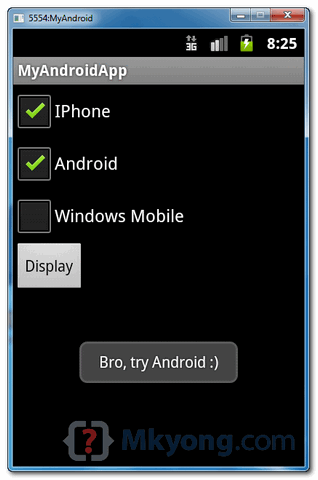
- If checkbox id : “chkIos” is checked, display a floating box with message “Bro, try Android”.
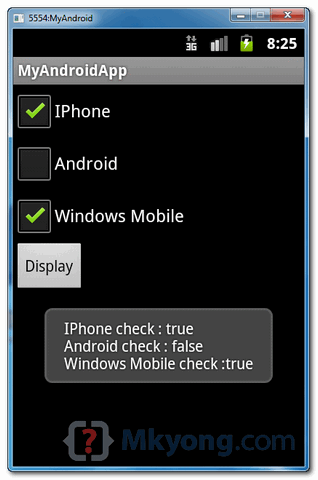
- If button is is clicked, display a floating box and display the checkbox states.
File : MyAndroidAppActivity.java
Java
package com.mkyong.android;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.Toast;
public class MyAndroidAppActivity extends Activity {
private CheckBox chkIos, chkAndroid, chkWindows;
private Button btnDisplay;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
addListenerOnChkIos();
addListenerOnButton();
}
public void addListenerOnChkIos() {
chkIos = (CheckBox) findViewById(R.id.chkIos);
chkIos.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//is chkIos checked?
if (((CheckBox) v).isChecked()) {
Toast.makeText(MyAndroidAppActivity.this,
"Bro, try Android :)", Toast.LENGTH_LONG).show();
}
}
});
}
public void addListenerOnButton() {
chkIos = (CheckBox) findViewById(R.id.chkIos);
chkAndroid = (CheckBox) findViewById(R.id.chkAndroid);
chkWindows = (CheckBox) findViewById(R.id.chkWindows);
btnDisplay = (Button) findViewById(R.id.btnDisplay);
btnDisplay.setOnClickListener(new OnClickListener() {
//Run when button is clicked
@Override
public void onClick(View v) {
StringBuffer result = new StringBuffer();
result.append("IPhone check : ").append(chkIos.isChecked());
result.append("\nAndroid check : ").append(chkAndroid.isChecked());
result.append("\nWindows Mobile check :").append(chkWindows.isChecked());
Toast.makeText(MyAndroidAppActivity.this, result.toString(),
Toast.LENGTH_LONG).show();
}
});
}
}
4. Demo
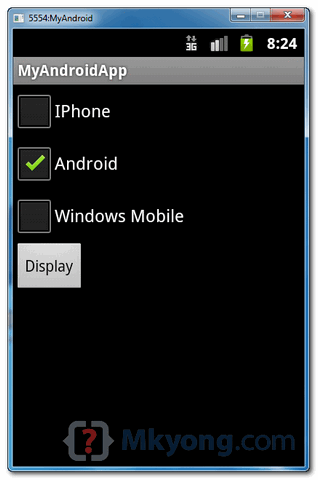
Run the application.
1. Result :

2. If “IPhone” is checked :

3. Checked “IPhone” and “Windows Mobile”, later, click on the “display” button :

Download Source Code
출처 - https://www.mkyong.com/android/android-checkbox-example/
'Dev_안드로이드 > 참고소스' 카테고리의 다른 글
| 안드로이드 앱 개발 할 때 무선 WIFI로 디버깅 하는 방법 (0) | 2016.08.11 |
|---|---|
| [Button] 버튼 텍스트가 자동으로 대문자로 보일 때 (0) | 2016.08.10 |
| Android spinner (drop down list) 예제 (0) | 2016.08.05 |
| 안드로이드(Android) 배열 리소스 <string-array> (0) | 2016.08.05 |
| EditText에서 엔터키 눌렀을때 키보드 숨기기 (0) | 2016.08.04 |